Domain redirects with Netlify and Gatsby
I've recently migrated from GitHub Pages to Netlify. With GitHub Pages, I was having to do a separate build process and commit to create my site, whereas with Netlify, all I have to do is commit the changes to my Gatsby site to GitHub. Netlify checks the repo for changes and automatically builds everything.
One thing I wanted to do, now that I'm on Netlify, is forward my old domain name, maryknize.com, to a new domain name, mary.codes. I think it's so cool that I was actually able to get mary.codes as a domain name.
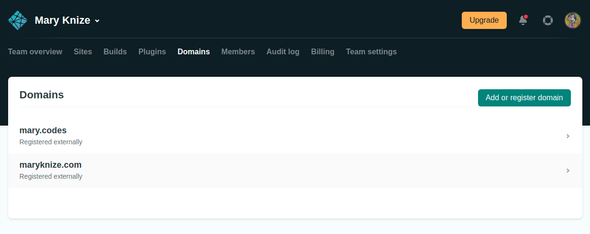
First, I had to add mary.codes as a new domain on my Netlify dashboard by clicking the "Add or register domain" button on the Domains tab. Netlify provides name servers to add to the domain registrar so I can use Netlify's DNS for my redirects, so I logged into my domain registrar's dashboard to change the name servers to Netlify's. Then, I waited for the changes to populate. It can take up to 24 hours, but it took less than 30 minutes in this instance.
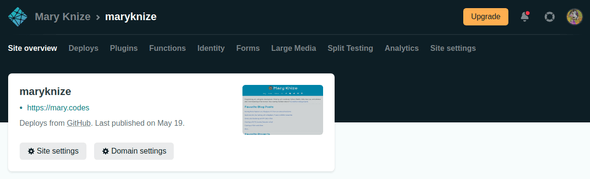
Next, I navigated to my site dashboard and accessed the domain settings for this specific site.
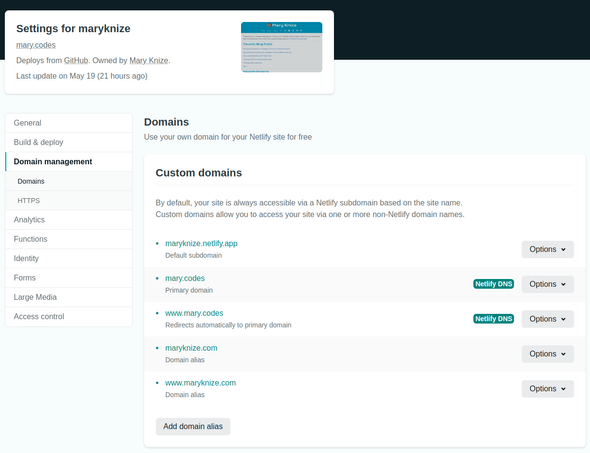
Then, in the custom domains area, I clicked the "Add domain alias" button to add "mary.codes" and "www.mary.codes" as domain aliases. After those appeared, I clicked the "Options" button next to mary.codes and set it as the primary domain.
At this point, if you navigated to mary.codes or maryknize.com, you would be able to access the site. However, the URL doesn't redirect yet. For that, I need to add a netlify.toml file to my static folder, to be bundled and served from the public folder on build. This is what my netlify.toml looks like:
[[redirects]]
from = "https://maryknize.com/*"
to = "https://mary.codes/:splat"
status = 301
force = true
[[redirects]]
from = "https://www.maryknize.com/*"
to = "https://mary.codes/:splat"
status = 301
force = true
[[redirects]]
from = "https://maryknize.netlify.app/*"
to = "https://mary.codes/:splat"
status = 301
force = trueSince Netlify automatically redirects http to https, all I need to do is specify the https redirects. Now, anything from maryknize.com, www.maryknize.com, or maryknize.netlify.app will redirect correctly to mary.codes.