Why I turn to painting when I need to unwind.
Hi, I'm Mary Knize. I'm a full-stack developer working mainly with JavaScript, PHP, and Rust.
Favorite Posts
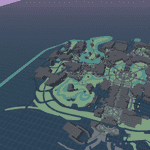
Part 2 of my experiment with OSM data. This time, instead of a canvas, I'm going to render the data in A-Frame to visualize it in 3D.
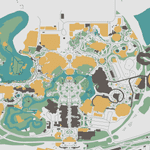
Using the Overpass API to read OSM data, parsing the data with Rust, and then drawing the map onto HTML5 canvas.
An experiment using Google's Gemini Pro AI to generate new Japanese vocabulary words on a daily basis, with an automatic build step using GitHub Actions.
Making Wi-Fi LED light strips happen without a Raspberry Pi.
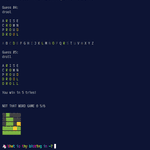
Hopping on the Wordle craze a little too late, I decided to create a command-line Wordle clone in Rust called NOT THAT WORD GAME.
How I use P5.js, Inkscape, Blender, and Cura to create simple 3D prints of computer-generated art.
Another intentionally useless website! This time, I'm using Rust to create a markdown parser that returns emojified text.